Build A Info About How To Check Fps In Css

Animation on the web can be done via svg, javascript, including and webgl, css animation, , animated gifs and even animated pngs and other image types.
How to check fps in css. Click this and it will defragment your. Then at the bottom you should see **'defragment cache files'**. This will raise your fps in cs source!
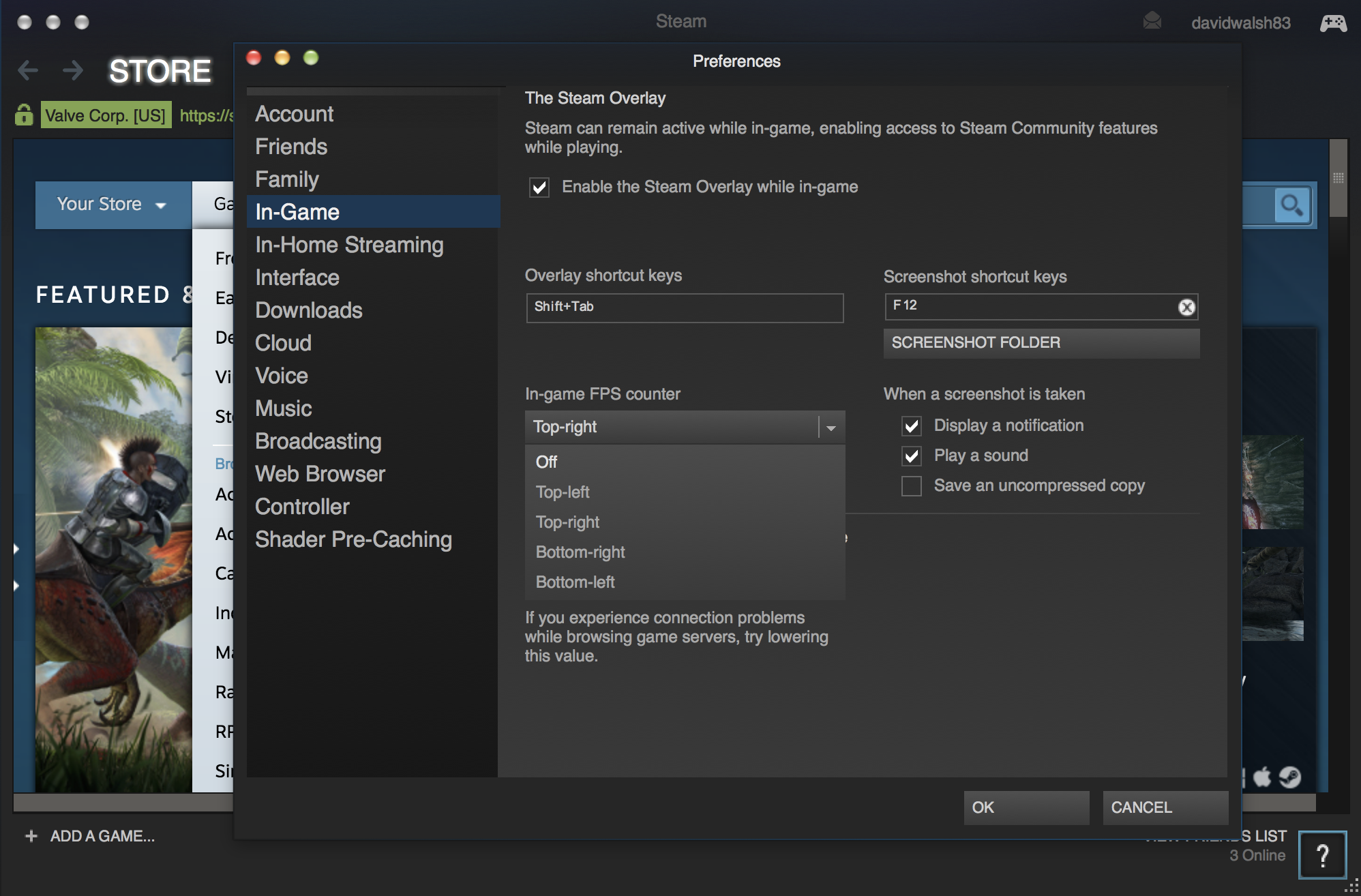
Open steam and click steam in the top left. If you play cs:go and feel that your. Go to the tab 'local files'.
Scale(), but this method is not very useful, because all child elements are stretching with parent container. Click on the performance button. Besides this, lower fps takes a longer time to process the frame and displays it much later, resulting in higher.
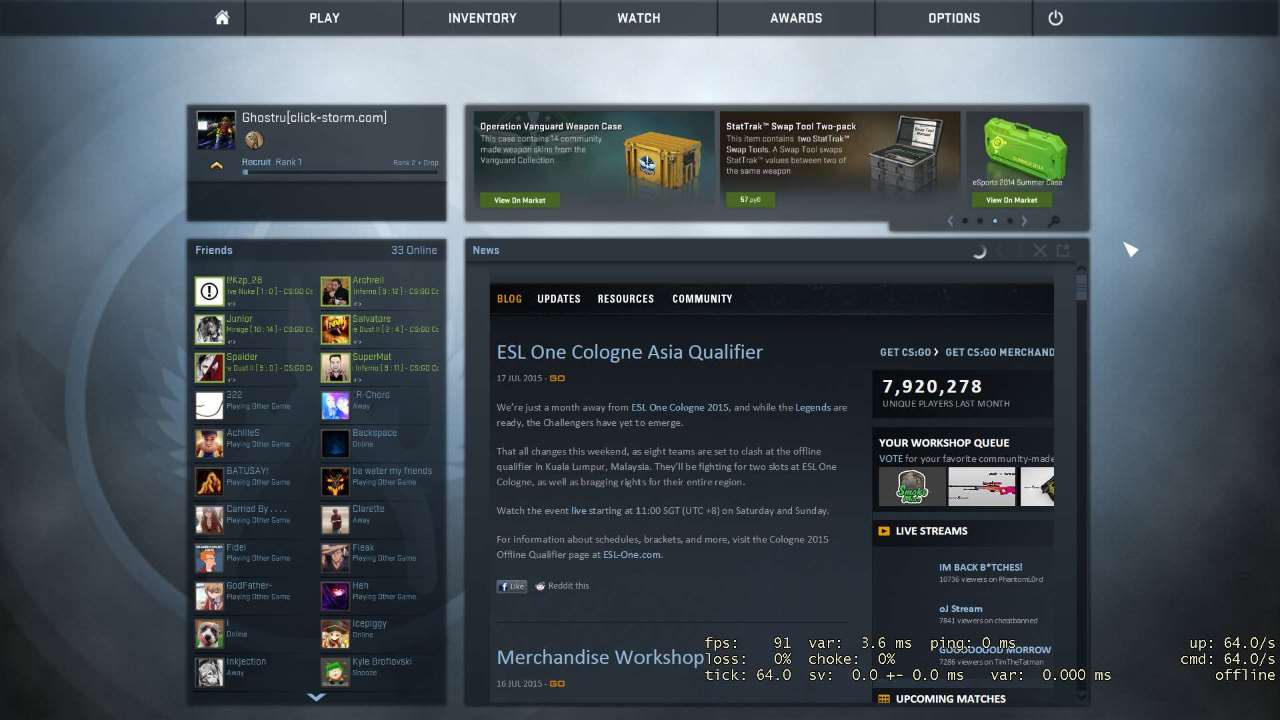
This tutorial is made for better fps in css! A higher fps displays frames much faster, resulting in lower system latency. It will help you to check the fps in cs:
The benchmark will take it from. You may be presented with several new drop down menus, though you only need to be looking at the performance menu. If you use the keyboard, press ctrl + shift + i on windows and linux or cmd + opt + i on macos.
I have tried 3 ways and i got 60fps only with css transform: Click workshop maps > fps benchmark > go. Click play cs:go on the top left.





![Optimal Fps Guide [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/6177.webp)
![More Fps (Css) [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/58c0334bcfcf4.webp)








![More Fps (Css) [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/58c0334c3d817.webp)

